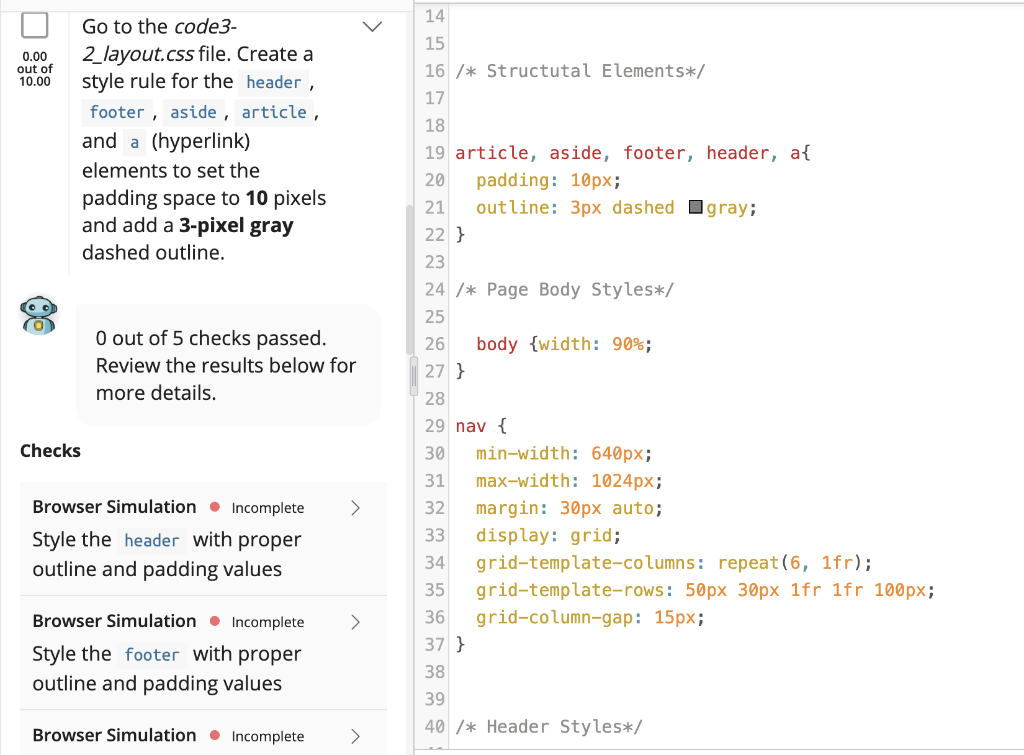
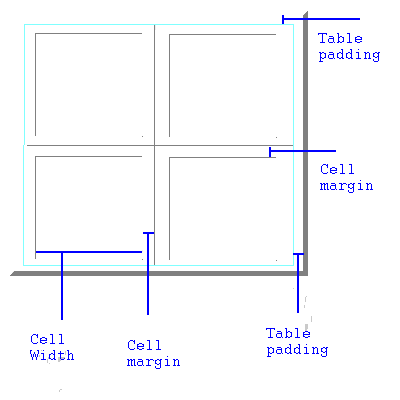
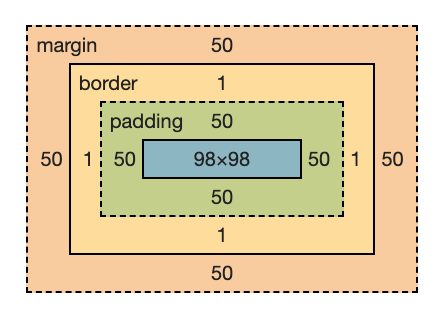
html - CSS margin getting 'ignored' when I set the padding of the parent element to zero? - Stack Overflow

HHSAA Cheerleading - Hair Adornments, Padding Requirements Among Risk-Based Rules Changes Set for High School Spirit in 2022-23 - Hawaii High School Athletic Association (HHSAA)

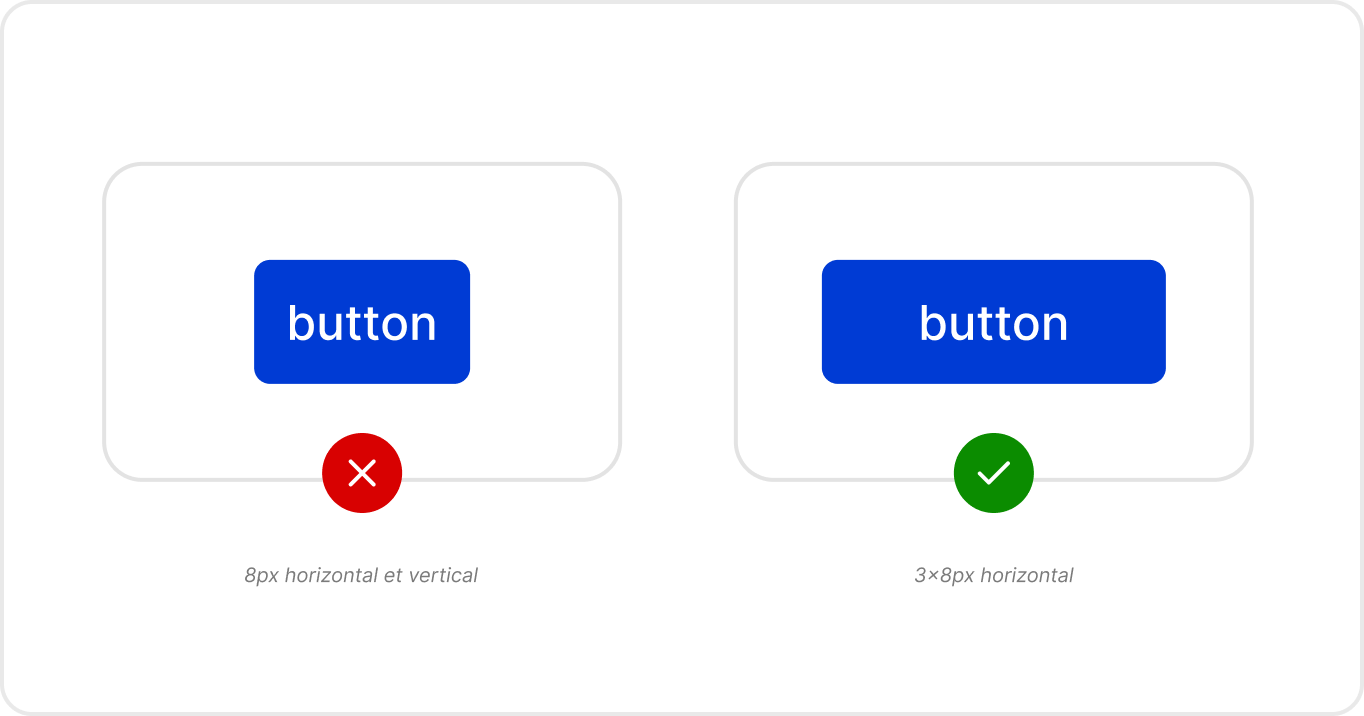
CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Bits and Pieces